Axa
Next JS / Typescript / Webpack / Express / Twitter / OpenID / Three JS / Khoros / D3
Le projet React et TypeScript développé pour Axa a pour objectif de visualiser l’audit de l’e-réputation de la marque à travers des dashboards dynamiques. En s’appuyant sur Khoros, les données issues des réseaux sociaux et forums ont été collectées et analysées. Les interfaces, conçues avec Three.js, offrent un effet visuel immersif et captivant, renforçant l’expérience utilisateur. D3.js a été utilisé pour construire des graphiques interactifs permettant une lecture intuitive des tendances et des indicateurs clés. Ces pages sont conçues pour être affichées sur des écrans dédiés, offrant un aperçu en temps réel des conversations en ligne autour d'Axa.
Un projet innovant qui allie performance technique et design impactant.

Présentation des différents écrans disponible. Chaque écran affiche des données sensible autours de la marque AXA

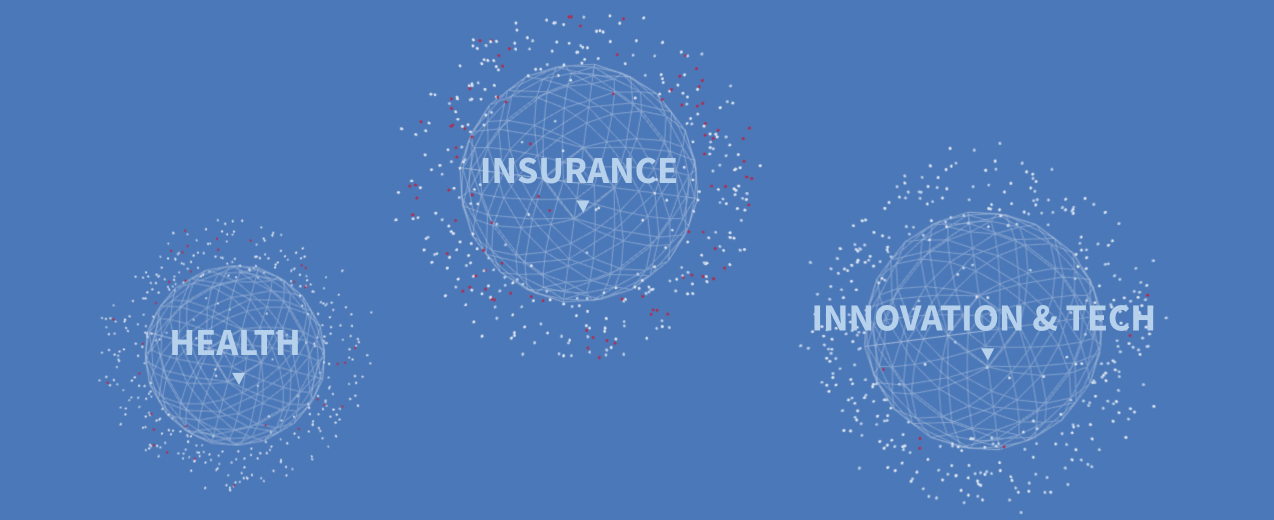
Réprésentation global des sentiments autours d'un mots-clés: point blanc représente un sentiment positive, le point rouge négative. Pour réprésenter ces sentiments j'ai utilisé l'api de Khoros et l'utilisation de Three JS + React pour la représentation.

Affichage des likes sur Instagram / linkedin / twitter

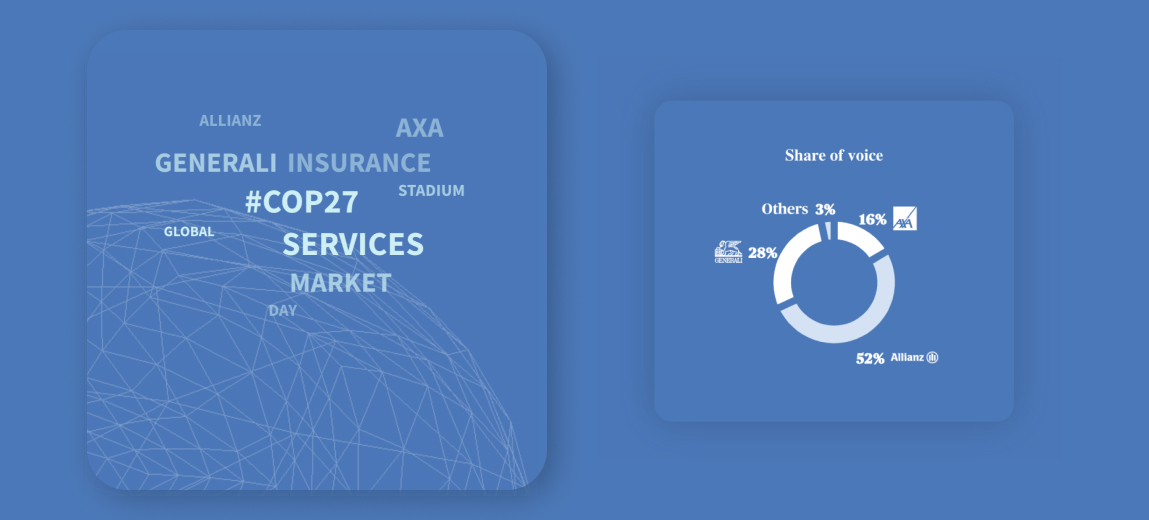
Widget de la part d'e-reputation des grands acteurs de la toile (droite) ainsi que les mots-clés mis en avant (gauche) en fonction d'une marque

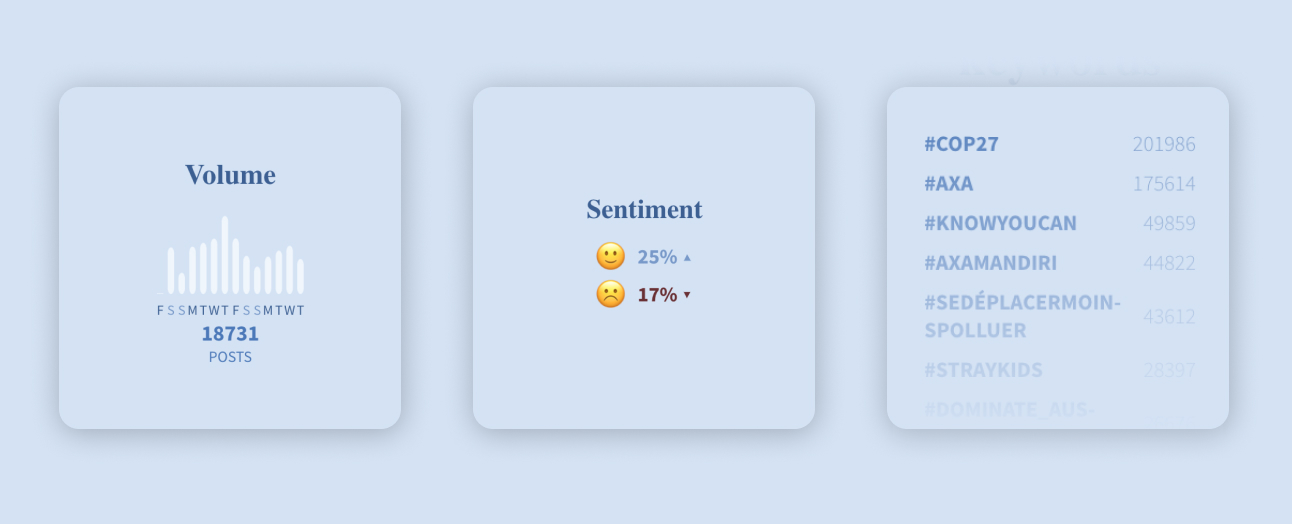
Widget montrant le volume de posts autour de la marque (gauche), du sentiments (centre), ainsi que les 10 mots-clés qui ressortent autours de la marque (droite)
Ce projet ambitieux combine plusieurs technologies avancées : React/TypeScript pour des interfaces dynamiques, Three.js pour des visualisations immersives et D3.js pour des graphiques interactifs. Il exploite les données collectées via Khoros pour analyser l’e-réputation d’Axa en temps réel. Une réalisation technique innovante, pensée pour allier performance et impact visuel.
