Axa
Next JS / Typescript / Webpack / Express / Twitter / OpenID / Three JS / Khoros / D3
The React and TypeScript project developed for Axa aims to visualise the brand's e-reputation audit using dynamic dashboards. Using Khoros, data from social networks and forums was collected and analysed. The interfaces, designed with Three.js, offer an immersive and captivating visual effect, enhancing the user experience. D3.js has been used to build interactive graphs that enable trends and key indicators to be read intuitively. These pages are designed to be displayed on dedicated screens, providing a real-time overview of online conversations around Axa.
An innovative project combining technical performance and impactful design.

Presentation of the different screens available. Each screen displays sensitive data about the AXA brand.

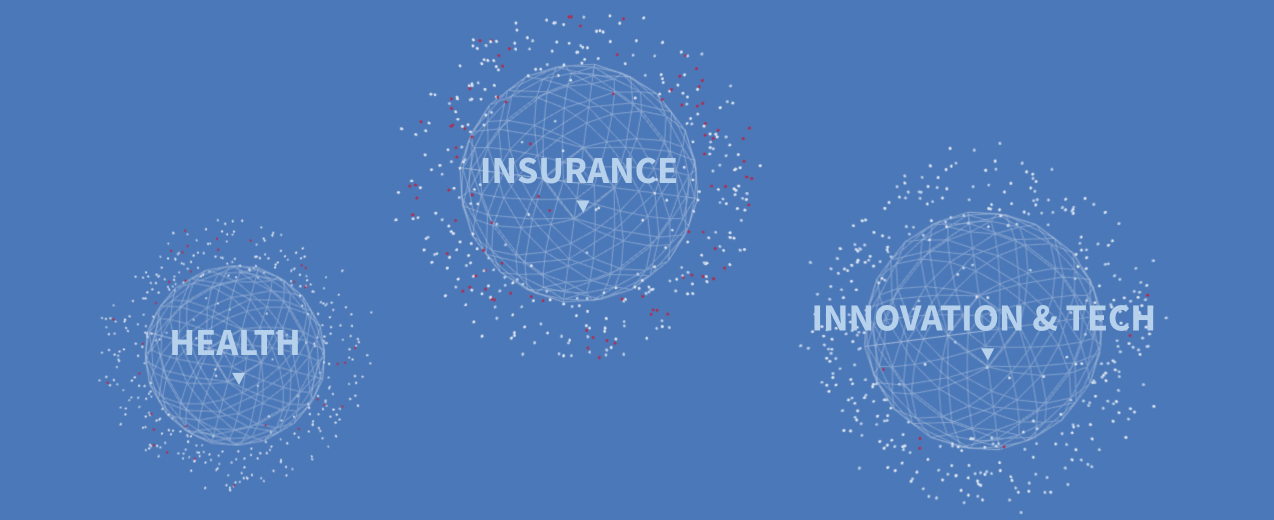
Global representation of feelings around a keyword: the white dot represents a positive feeling, the red dot a negative feeling. To represent these feelings I used the Khoros api and Three JS + React for the representation.

Displaying likes on Instagram / linkedin / twitter

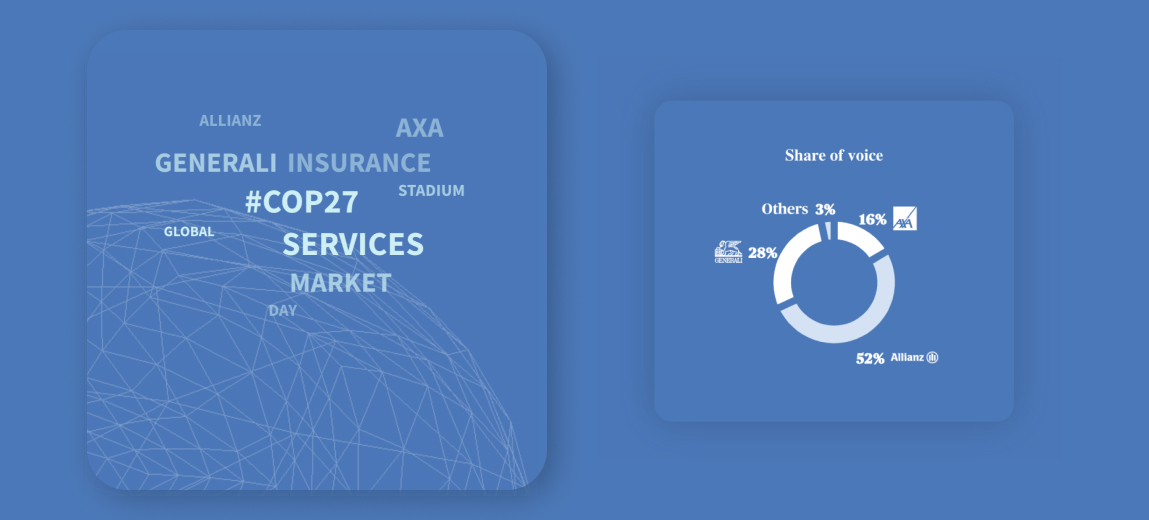
Widget showing the share of e-reputation of the major players on the web (right) and the keywords used (left) for each brand

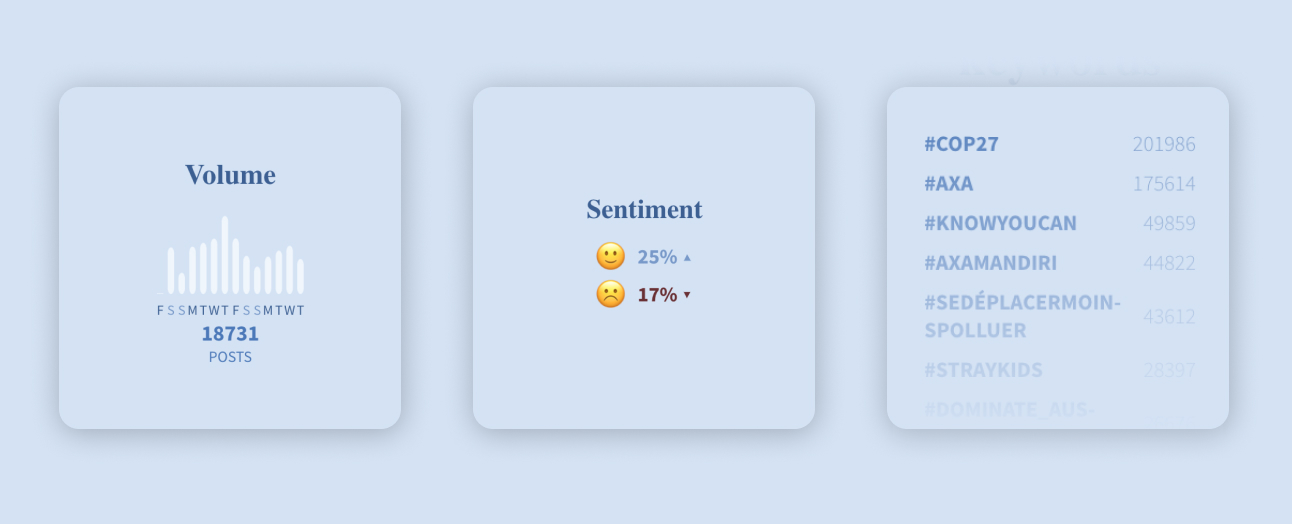
Widget showing the volume of posts around the brand (left), the sentiment (centre), and the 10 most popular keywords around the brand (right).
This ambitious project combines several advanced technologies: React/TypeScript for dynamic interfaces, Three.js for immersive visualisations and D3.js for interactive graphics. It uses data collected via Khoros to analyse Axa's e-reputation in real time. An innovative technical achievement, designed to combine performance and visual impact.
